Yeah, you heard that right recently I built a CLI for a dictionary in reactjs using an awesome library React-Ink and guess what? this is an open-source project if you want to contribute to good karma find the repo link here.
What are we going to build?
Well, we will explore how ink works and I will take you through the process of me building a CLI dictionary out of it. I will be using the free dictionary API for this to fetch our data for a particular query.
What is React-Ink?
Ink provides the same component-based UI-building experience that Reacts offers in the browser, but for command-line apps. It uses Yoga to build Flexbox layouts in the terminal, so most CSS-like props are also available in Ink. If you are already familiar with React, you already know Ink. Since Ink is a React renderer, it means that all features of React are supported.
Creating Ink project
If you have been working on react for quite some time then this step would be similar to you -
1 - Let's first create an empty directory. Let's name the project "Lexical" since lexical is another name for a dictionary.
mkdir lexical-cli && cd lexical-cli
2 - Now you run the create-ink-app command, this is similar to when you create react-app.
npx create-ink-app
3 - Now initialize the folder as a git repo, I like to do this every time I work on something new it helps me keep the track of my progress. You can skip this if you want.
git init
Now the command would have generated some very basic files just like we see in react, you can ignore everything other than the source/ui.js folder.
import React, { FC } from "react";
import { Text } from "ink";
const App: FC<{ name?: string }> = ({ name = "Stranger" }) => (
<Text>
Hello, <Text color="green">{name}</Text>
</Text>
);
module.exports = App;
export default App;
This is a normal App component like you see in React. A prop name is passed on to this component which is set to a default value of Stranger and a message of “Hello {name}” is rendered. Note that the Text component comes from ink. It can be used to style many aspects of the text, like the colour, background colour, etc. We will do everything in this file only.
Building the dictionary CLI
Now, to get started we would need to install the axios in our project and create a basic function to fetch our data from the API.
npm i axios
Function to send the request -
const lexicon = word => {
const url = `https://api.dictionaryapi.dev/api/v2/entries/en/${word}`;
return axios.get(url).then(response => response.data).then((data) => {
return data[0];
})
}
Let’s also create a state variable to store our dictionary data -
const [lexiconData, setlexiconData] = React.useState(null);
Now let's use the useEffect hook to call this function -
useEffect(() => {
lexicon(word).then(data => {
setlexiconData(data)
})
}, [word]);
Amazingly Awesomely Amazing!!! 🎉
Now the last step remains to display all the data, for that -
return (
< Box >
<Text>
<Text color="yellowBright">Word:</Text>{" "}
<Text bold color="magentaBright">
{lexiconData?.word.toUpperCase()}
</Text>
{"\n"}
<Text color="yellowBright">Definition:</Text>{" "}
<Text color="greenBright" bold>
{lexiconData?.meanings.map((meanings) => meanings.definitions[0].definition)}
</Text>
{"\n"}
<Text color="yellowBright">Synonym:</Text>{" "}
<Text color="greenBright" bold>
{lexiconData?.meanings.map((meanings) => meanings.synonyms[0])}
</Text>
{"\n"}
<Text color="yellowBright">Antonym:</Text>{" "}
<Text color="greenBright" bold>
{lexiconData?.meanings.map((meanings) => meanings.antonyms[0])}
</Text>
</Text>
</Box >
);
Cool!! All set, Its time to test it 🧪
Running the CLI
npm run build
Now run the executable
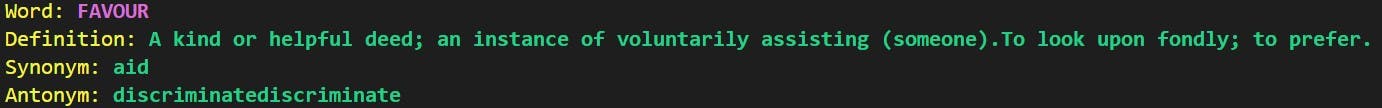
lexical-cli --word=favour

Voilà!!! We did it!!!
Well thanks for following up with me, Hope this was helpful. For any feedback you can reach out to me here. And you can find the repo link here